noteで色々創作活動しています

アヤサカも流行りに乗って、話題のnoteで色々と創作活動をしています。
アヤサカのnoteアカウントはこちら。
noteの面白いところは、
- SNS形式
- イラスト、マンガ、写真、コラム、日記などなど色々な投稿がある。
- 好きなクリエーターをフォローするだけでも楽しめる。
- 発信者同士が簡単に繋がることができる。
- 「スキ」か「フォロー」のアクションが中心のシンプルなコミュニケーション
そして特に発信側としてnoteを利用する時に面白い特徴だなと思うのは、
- 自分の投稿を販売できる。
- 「マガジン」として投稿を束ねて販売できる。
というようなところです。
Facebookのような身内の仲間とだけ繋がるSNSにはちょうど飽きてきていたところなので、アヤサカにとってはnoteは新鮮で楽しい場所です。
良かったら、note、ぜひ覗いてみてくださいね!
はてなブログ超初心者がブログの見出しカスタマイズに挑戦!

今回はブログの記事内の見出しのカスタマイズについてです。
目次
前回はこちらで、はてなブログをシンプルなデザインにカスタマイズするのに役立つサイト一覧を紹介させていただきました。
1. 現在の見出しを確認する
アヤサカはブログのデザインテーマに、「Evergreen」を使用しています。

そのため、見出しのデザインはデフォルトでこんな感じでした。

少し味気ない感じがしたので、もう少し見出しのデザインにアクセントをつけたいと思いました。
2. 新しい見出しデザインを決める
そこで参考にさせていただいたのが、こちらの記事です。
複数の見出しデザインがコピペできるコードとともに紹介されていて、初心者には大変わかりやすくて参考になります。
アヤサカは結局、オーソドックスなデザインでまずカスタマイズしようと思い、下記のデザインに決めました。

以下、この見出しデザインにカスタマイズするために、アヤサカが考えたこと・やったことをまとめます。
3. 色を決める
まず、バックグラウンドの色(グレイ)は白色にすることにしました。そしてアクセントとして見出しに加えられている左と下部とラインの色を、Evergreenの文字色に合わせたいと思いました。そこで適切な値が分からなかったので、こちらの記事を参考にしました。
上述の記事で使用されている色コード「#00adad」より少し明るめの色がいいなと思ったのでグーグルで検索をかけたところ、下記のサイトが出てきましたので参考にしました。「#00adad」より25%明るい色の「#00d8d8」がアヤサカが求めている色にちょうど良いと思い、「#00d8d8」に決めました。
そして下記のコードを、デザインCSS(デザイン→カスタマイズ→デザインCSS)に貼り付けて完成です。
4. 変更後の見出しデザインを確認する
最終的に出来上がった見出しデザインがこちら。

初心者でもコピペを中心に、結構簡単にできました。
補足:Gistの使い方
加えて、はてなブログにコードを載せる時に便利なアプリ、Gistを使用する方法が紹介されている、こちらの記事も大変参考になりました。
ありがとうございます!
はてなブログ超初心者がブログをシンプルなデザインにカスタマイズするのに役立ったサイト一覧

早くもアヤサカがはてなブログを始めて、約2週間が経ちました。
ブログを本格的に書くのは始めてなので、本当に色々なサイトでの情報に助けられてきました。感謝、感謝です!この記事では、アヤサカがはてなブログを始めて2週間、ブログを色々とカスタマイズしていく中で、とても助けられたサイトをご紹介したいと思います。
目次
1. はてなブログにグローバルメニューを表示する
ウェブサイトにグローバルメニューがない!という状態は、アヤサカにとっては違和感だったので、とにかくグローバルメニューだけでも表示させようと思いました。
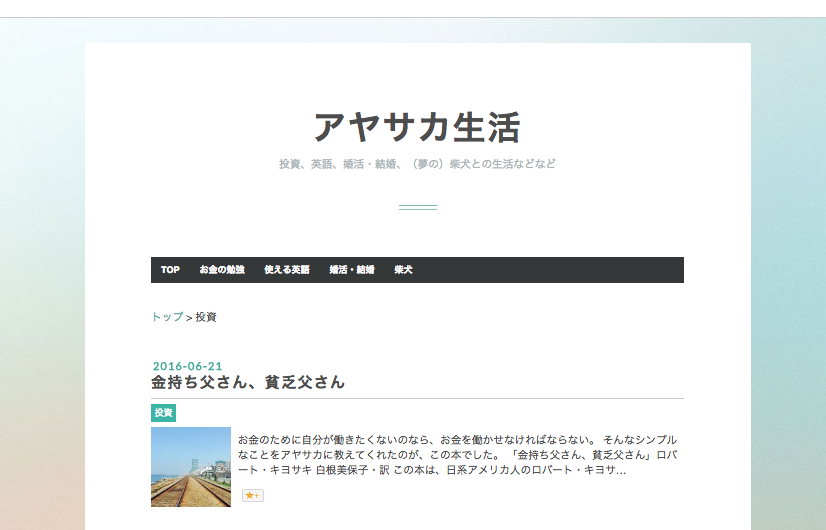
ちなみに、グローバルメニューというのはこちらです。

せっかく自分のブログを訪問してくれた方が1つの記事だけを読んで去る、なんて残念なことにならないように絶対メニューが必要だと思ったことも理由です。
そこで役立ったのがこちらのブログ。
こちらは、PC版ではグローバルメニューを表示し、スマホ版ではトグルメニューを表示する方法が紹介されています。
コピペできるコードも丁寧に掲載されているので、アヤサカのような少しだけHTMLが読めるような初心者でも大丈夫でした。ほとんどそのまま使わせていただきました。
ただ、ここで次にアヤサカが困ったのが、ブログデザインのテーマ選びでした。
グローバルメニューとトグルメニューを簡単に両立できて、なおかつあまりデザインの調整が不要で、自分好みのシンプルなデザインにするにはどのテーマを選べばいいのか迷いました。
2. はてなブログのレスポンシブテーマ
シンプルなデザインで、スマートフォンなど端末にも対応したレスポンシブなデザインが良いなと思い、色々と迷いながらもたどり着いたのがこちらでした。
こちらでは、はてなブログ公式テーマとユーザが作成したテーマ合わせて24種類のテーマが紹介されています。
結局アヤサカは色々と迷った挙句、はてなブログの公式デザインの1つである「Evergreen」を選ぶことにしました。

紹介されていた他のデザインテーマも、どれもとても洗練されていてアヤサカ好みのシンプルなデザインだったのですが、まずは、はてなブログ公式デザインから始めてみようと思ったことと、こちら「Evergreen」は前述の「1. はてなブロブにグローバルメニューを表示する」で参考にさせていただいたコードとの相性が良かったことが決め手になり、こちらに決めました。
3. はてなブログのヘッダーを消す
3つ目にカスタマイズで実現したかったのがこちら、はてなブログのヘッダーを消す、でした。
というのも、先述の「1.グローバルメニューを表示する」でせっかく実現できたスマホ版表示でのトグルメニューが、はてなブログのヘッダーに重なって表示されてしまったからです。操作性が良くなかったので(メニューをクリックしようとしたら、その下にあるはてなブログのボタンをクッリクしてしまう)、それならば、はてなブログのヘッダーを消してしまおうということになりました。(ちなみに、ヘッダーの削除ができるのはProユーザのみです。)
そこで参考にさせていただいたのがこちらです。
こちらの記事でもコピペできるコードが掲載されていたので、そのまま使わせていただきました。
という感じで色々と他の方の情報を参考にさせていただいて、
作成できたのがこちらです。
「アヤサカ生活」PC版

「アヤサカ生活」スマホ版(「MENU」クリック前・後)


参考にさせていただいた記事を投稿されているブロガーの皆さん、
ありがとうございました!